ブログとツイッターをやっている人なら、自身のツイートをブログで引用することも多いと思います。
しかし、いざツイートをブログに埋め込もうととすると、左端によってしまうのです。
【成功している人の特徴】
— おか|ブログ楽しい (@oka_20esboy) January 2, 2020
男性
・信頼している女性に応援されていること
女性
・尊敬している人に応援されていること
妻に応援されたらめちゃくちゃがんばれますよね。
こんなふうに。
まぁ別に気にならないこともないんですが、どうせならビシッ!っと真ん中に決めたい。
とはいってもやり方はとても簡単です。
ツイートを真ん中に置きたくて悩んでる人は、今回の記事を真似していただければ真ん中にツイートを置けるはずです。
【2020.2.6:記事初投稿】
【2021.10.1:本文加筆修正、リンク追加】
もくじ
ツイートをブログの真ん中に置くのは簡単
「オイコス」って言うヨーグルトがめちゃくちゃうまい。
— おか|ブログ楽しい (@oka_20esboy) November 26, 2019
・110gにタンパク質量9.7g
・脂肪ゼロ
・90kcal
固めのヨーグルトが好きなら気にいるはず。
こんな風にツイート置けたら素敵ですよね。
これがメチャクチャ簡単で、ツイートの埋め込みコードの前後に『<center>』『</center>』と記入するだけ。
これだけ。
順を追って説明していきます。
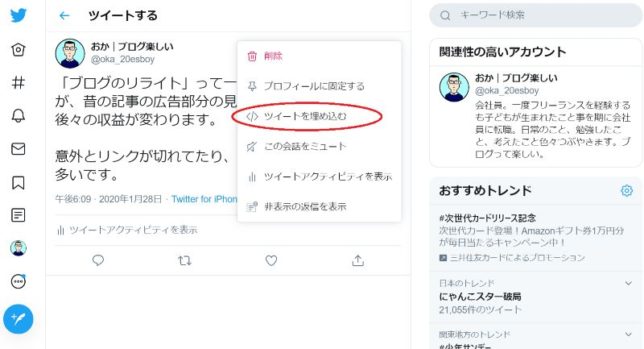
1.まず埋め込みたいツイートのコードをコピー

ツイッターでブログに埋め込みたいツイートを選び、赤丸の部分を押します。

すると上図のようなものが出てくるので「</>ツイートを埋め込む」をクリック。
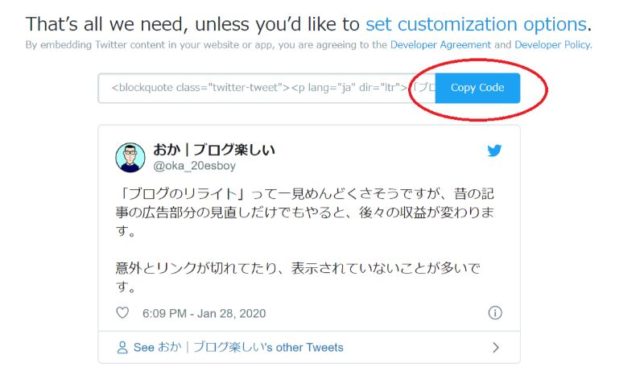
そうするとこちらに飛びます。

そこから赤丸からコードコピーして完了です。
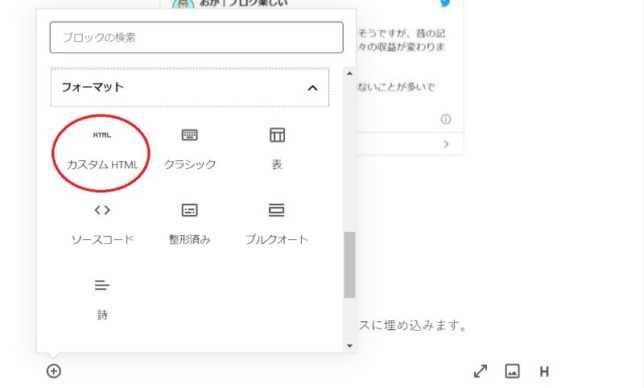
2.ブログに埋め込む
コピーしたツイートコードを自身にワードプレスに埋め込みます。

ワードプレスのブロックの追加から「カスタムHTML」を開き、さきほどコピーしたコードを貼り付けます。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">「ブログのリライト」って一見めんどくさそうですが、昔の記事の広告部分の見直しだけでもやると、後々の収益が変わります。<br><br>意外とリンクが切れてたり、表示されていないことが多いです。</p>— おか|ブログ楽しい (@oka_20esboy) <a href="https://twitter.com/oka_20esboy/status/1222084160157704192?ref_src=twsrc%5Etfw">January 28, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>これで自分のサイトにTweetを貼り付けることができます。
3.中央に置けるようにコード書く
まだこれではツイートは左によったままです。
最後にツイートを真ん中に置く方法をお伝えします。
これはいたって簡単で、コピーしたコードの前後に 『<center>』『</center>』と記入するだけ。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">「ブログのリライト」って一見めんどくさそうですが、昔の記事の広告部分の見直しだけでもやると、後々の収益が変わります。<br><br>意外とリンクが切れてたり、表示されていないことが多いです。</p>— おか|ブログ楽しい (@oka_20esboy) <a href="https://twitter.com/oka_20esboy/status/1222084160157704192?ref_src=twsrc%5Etfw">January 28, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>これに
<center><blockquote class="twitter-tweet"><p lang="ja" dir="ltr">「ブログのリライト」って一見めんどくさそうですが、昔の記事の広告部分の見直しだけでもやると、後々の収益が変わります。<br><br>意外とリンクが切れてたり、表示されていないことが多いです。</p>— おか|ブログ楽しい (@oka_20esboy) <a href="https://twitter.com/oka_20esboy/status/1222084160157704192?ref_src=twsrc%5Etfw">January 28, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script></center>これだけ。
「ブログのリライト」って一見めんどくさそうですが、昔の記事の広告部分の見直しだけでもやると、後々の収益が変わります。
— おか|ブログ楽しい (@oka_20esboy) January 28, 2020
意外とリンクが切れてたり、表示されていないことが多いです。
こうなります。
スポンサーリンク
おわりに
これで自身のサイトにツイートを真ん中に置けるようになったと思います。
正直な所、左よりを真ん中にするなんて些細なことですが、その些細なことでも丁寧にやっていくことで自分のサイトに愛着が出てくるはずです。
少しでもお役に立てたら光栄です。
ではまた次回!
ありがとうございました!
関連記事
こちらもCHECK!
スポンサーリンク